- ホリエモン「ホームページデザインをオシャレでカッコよくしたいなら、お金をケチらず、いい写真を使え!」
- デザイン要素の主役「写真」を、おしゃれによくすればデザインがカッコよくなる。
- 出張撮影など3時間3万円ほどの低価格で気軽に頼める!
「オシャレでかっこいいホームページが欲しい!」そのために一番重要なことはデザインの主役である写真素材のクオリティーを上げることです。ホームページデザインをオシャレでかっこよくする方法を解説します。
ホームページデザインをオシャレでカッコよくしたいなら、写真やイラストにお金をかけよう!
ホリエモン「お金をケチらず、いい写真・イラストを使え!」
お金をケチらず、いい写真・イラストを使え
肝心なところでお金なんかケチるな、と声を大にして言いたい。スライドにはいい写真やイラストを使おう。
写真やイラストの1枚の値段なんて、プレゼンを成功させ、ゲットしたいものを手に入れられることの価値に比べたら、微々たるものだろう。
出典:ホリエモン流“伝わるスライド”の作り方
これはホームページではなく、パワーポイントなどで作る営業資料やプレゼン用スライドを想定した発言ですが、ホームページも同じ。やっぱりオシャレでかっこいい写真素材だと完成するデザインも段違いに良くなります。
写真素材のクオリティーに比例してHPデザインの質も変わる
ホームページデザインは素材が命の寿司のような物。写真やイラスト素材のクオリティに比例してデザインのクオリティーも変わります。
素材(写真)が重要
- 素材(写真)が良ければデザインが良くなる:素材が命の寿司と同じく、HPデザインも素材が良いとオシャレでかっこよくなります。北海道出身の方曰く「北海道の寿司は、回転寿司レベルでも旨い」。新鮮な魚介類が豊富に捕れるからこそ普通の回転寿司も段違いに美味い。
- シンプルデザインがトレンド、だからこそ写真のクオリティだけで全体のデザインが変わる:スマホでも軽くサクサクで見やすいシンプルデザインが流行しています。写真素材のクオリティでサイト全体の雰囲気が左右されるようになっています。
- プロのカメラマンに撮影させた写真やクオリティの高い有料写真があるだけでオシャレでかっこよくなる:デザインの主役は写真、だからこそ写真のクオリティが重要。ケチって無料素材を使ったり、素材を提供しなければオシャレでかっこいいデザインは完成しません。
写真やイラスト素材のクオリティがサイト全体のデザインを左右します。
【実例】写真がダサいだけでHPデザインが死ぬほどダサくなる
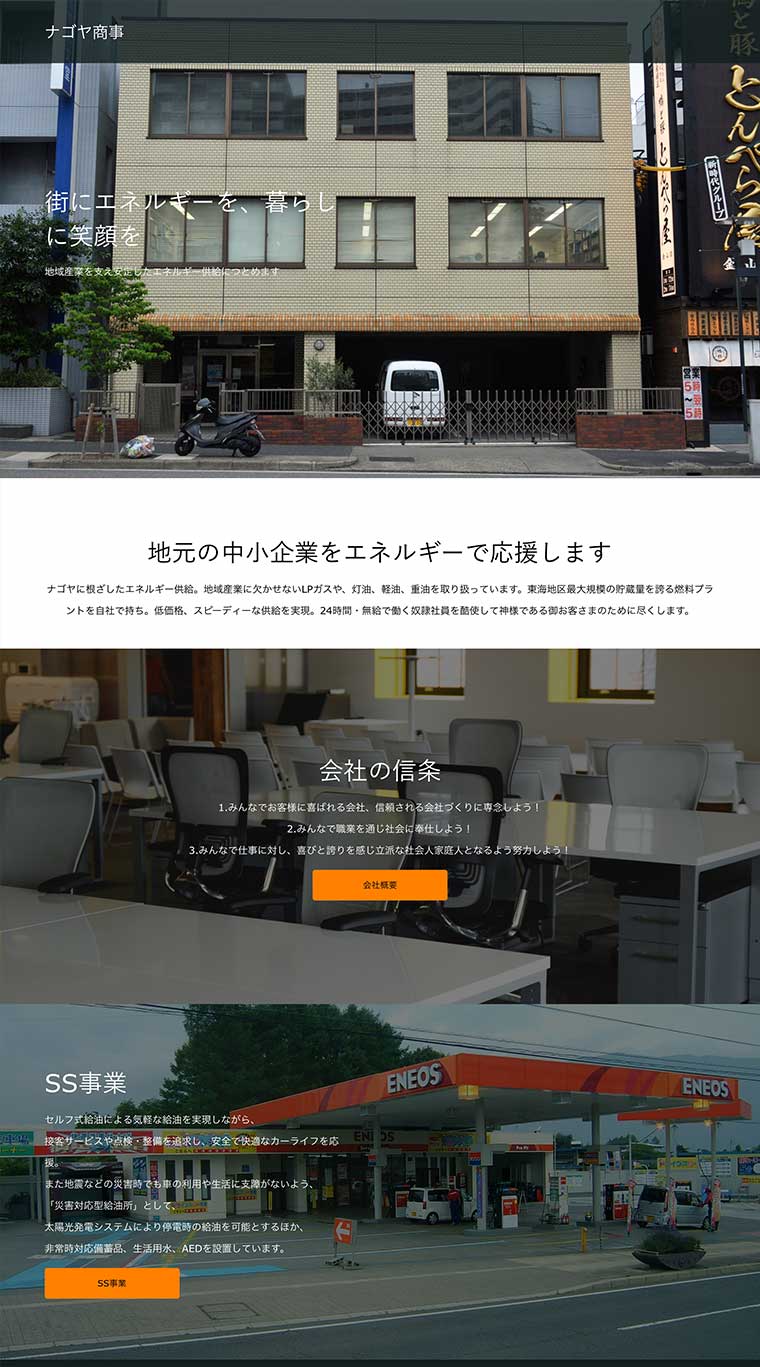
オシャレデザインが、写真がダサいだけですべてが台無しに


同じデザインテーマなのに、写真クオリティが下がるだけで途端にダサく・かっこ悪くなる実例をご紹介します。
なぜ、オシャレなHPデザインにクオリティーの高い素材が必要なのか?
ホームページの構成要素は見出し・画像・テキストだけ、ビジュアル担当”画像”のクオリティーが全体デザインを左右する
3つの要素の中でビジュアル担当は写真だけ。デザインをオシャレにする本質的な対処方法は、コストをかけてクオリティの高い写真を使うしかありません。
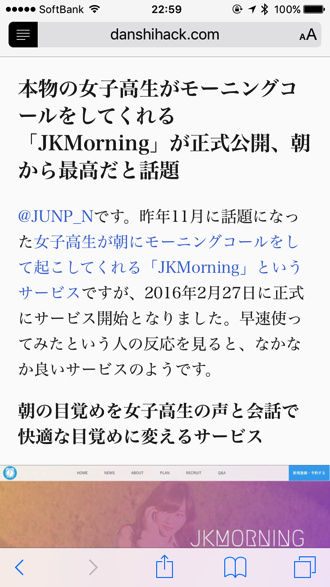
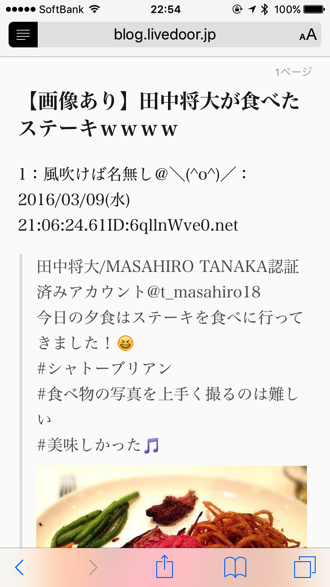
リーダーモードをご存知ですか? ホームページ上の様々な装飾をカットし、読むことに集中できるシンプルデザインに変換する機能。safariやchromeで利用できます。
リーダーモードで装飾を極限まで削ぎ落とした結果、ページ構成要素の本質が理解できます。
- 見出し
- 画像
- 文章
この3つだけなんです。
広告、相互リンクや、文章やアイキャッチ画像、サイトのボタンなど情報が多くごちゃごちゃ。
リーダーモードで余分な装飾要素を排除、文字が読みやすくなりました。ホームページの本質的な構成要素が見出し、画像、テキストだけだとはっきり理解できます。
シンプルデザインが流行中 スマホで軽くて読みやすいデザインが求められている
スマートフォンでも軽くてサクサク見れるホームページが求められています。
- ホームページはスマホで見られる:ホームページ閲覧者の7割近くがスマートフォン利用者。スマホ環境でもサクサク見れる必要があります。
- スマホでサクサク見れるシンプルデザイン求められている:時代が、スマホで快適に使えるホームページのデザインを求めています。軽くてサクサク、画面が小さくても読みやすい、シンプルデザインがトレンドです。

スマホが普及した現在、フラットデザインやマテリアルデザインと呼ばれるシンプルなデザインが流行しています。
スマホでもPCでも読みやすく、見やすく、軽くて、サクサク。小さい画面にも大きい画面にも可変してデザインが最適化。グラデーションや影などの過剰な立体的装飾を抑え、要素をシンプルに目立たせるデザインです。
- データが少なく軽く、表示が速い
- 装飾・色が少ない
- 画面サイズに応じて、各要素サイズが可変、1つのページでPCにもスマホにも対応
装飾しないシンプルデザインが求められているから、素材のクオリティで勝負するしかなくなっています。

スマホ普及前は、PCでのみ閲覧される想定でデザインを作成。データ容量や小さくなった場合の読みやすさ、サクサク快適に見られるかなど一切考慮されていませんでした。
当時人気だったデザインはメタリックなテカテカグラデーションと影で立体感を出したデザイン。
スマホ普及前のサイトデザインの課題は、
- 装飾が多いのでデータが増え、重くなる、PCサイトとガラケーサイトの2つ必要なので金もかかる
- 細かい装飾が多いので、小さい画面で見ずらい
- 要素のサイズは固定、PCとガラケーサイトは別々に作る必要があった
HPデザインは履歴書やエントリーシートのような「読むもの」、絵やアート的な自己表現ツールではなく「営業ツール」
「ホームページを初めて作る」「ホームページは持っているけれど集客できない」という方に多いケースが、HPの目的を勘違いして自己表現に使おうとしてしまうこと。HPはお客様・見込み客がどの会社・お店・サービス・商品にするかを比較検討する営業ツール。
- ホームページは履歴書やエントリーシートのような、顧客が比較検討に使う営業ツール:ホームページは顧客が比較検討するための営業ツール。お客様・見込み客がどの会社・お店・サービス・商品にするかを比較検討するために使います。(参考:顧客は、売り込まれるよりホームページを見て自分で検討したい)
- 履歴書のデザインで自己主張しない、顧客が知りたいのは中身:履歴書のデザインをオリジナルの真っ赤な色にしたり、ミュージシャンのPV的なオシャレでかっこいい動画をつける人なんか一人もいません。最初に知りたいのは学歴や職歴、年齢など。「デザイン見てないから! そこで自己主張しないでよ!」という話。
- 顧客に選んでもらう前に、Googleに評価されないと顧客とも接触できない:インターネット世界を支配するGoogleに評価されないとホームページは顧客に見てもらえません。顧客を攻略する前にGoogleを攻略する必要があります。
- Googleはデザインを見ない、文章を読む:GoogleはHPデザインの良し悪しを評価しません。 文章を読んで順位を評価します。
- 見込み客はHPデザインで商品・サービスの比較検討をしない:HPデザインに催眠効果や洗脳効果はありません。見込み客が判断するのは商品・サービスの機能・コスパ・口コミ・悩みを解決してくれるかどうか。あなた自身一度でもHPデザインがオシャレでかっこいいから買いたくもない商品をなぜか買ってしまったことがあるでしょうか。
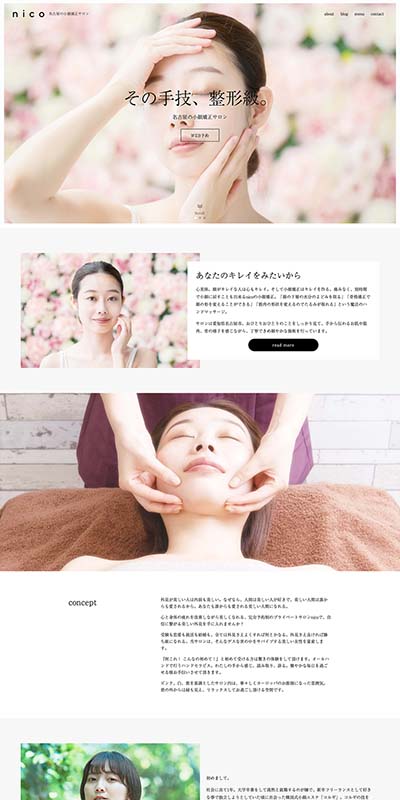
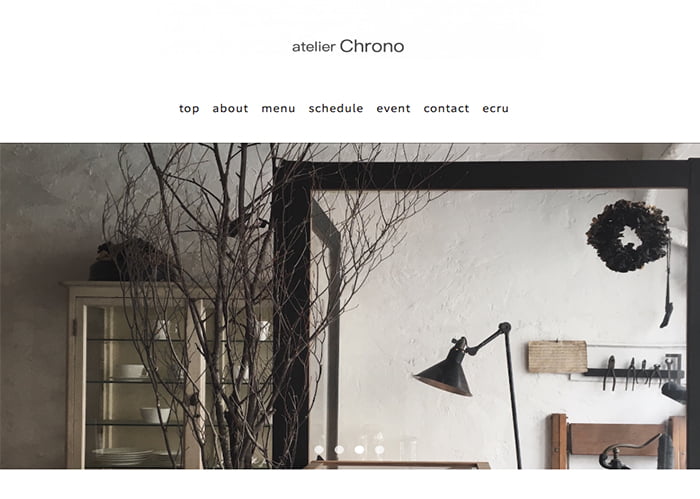
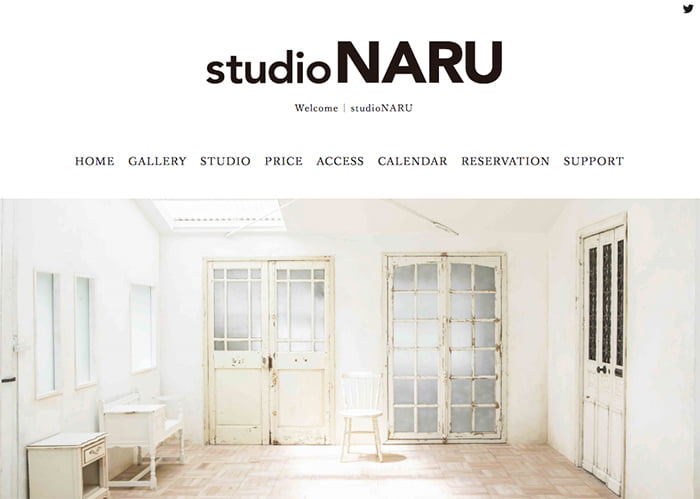
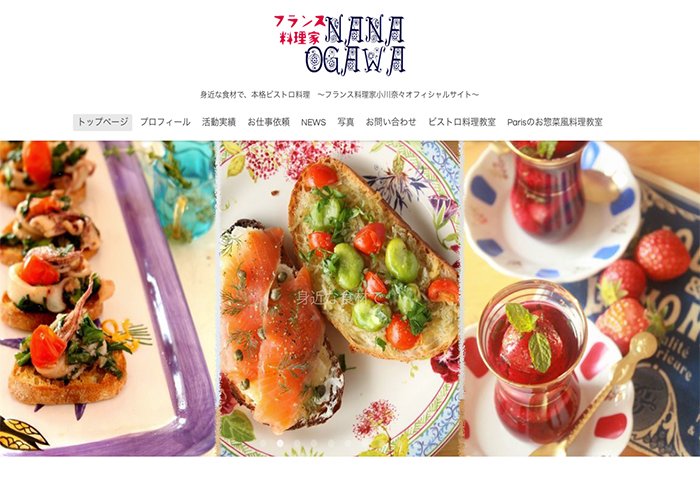
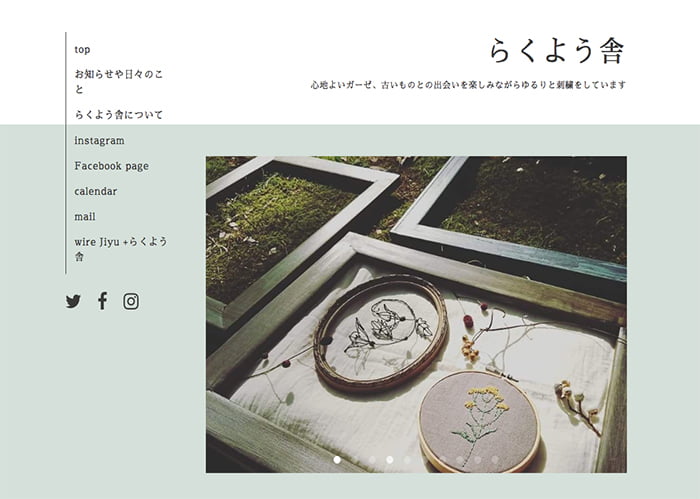
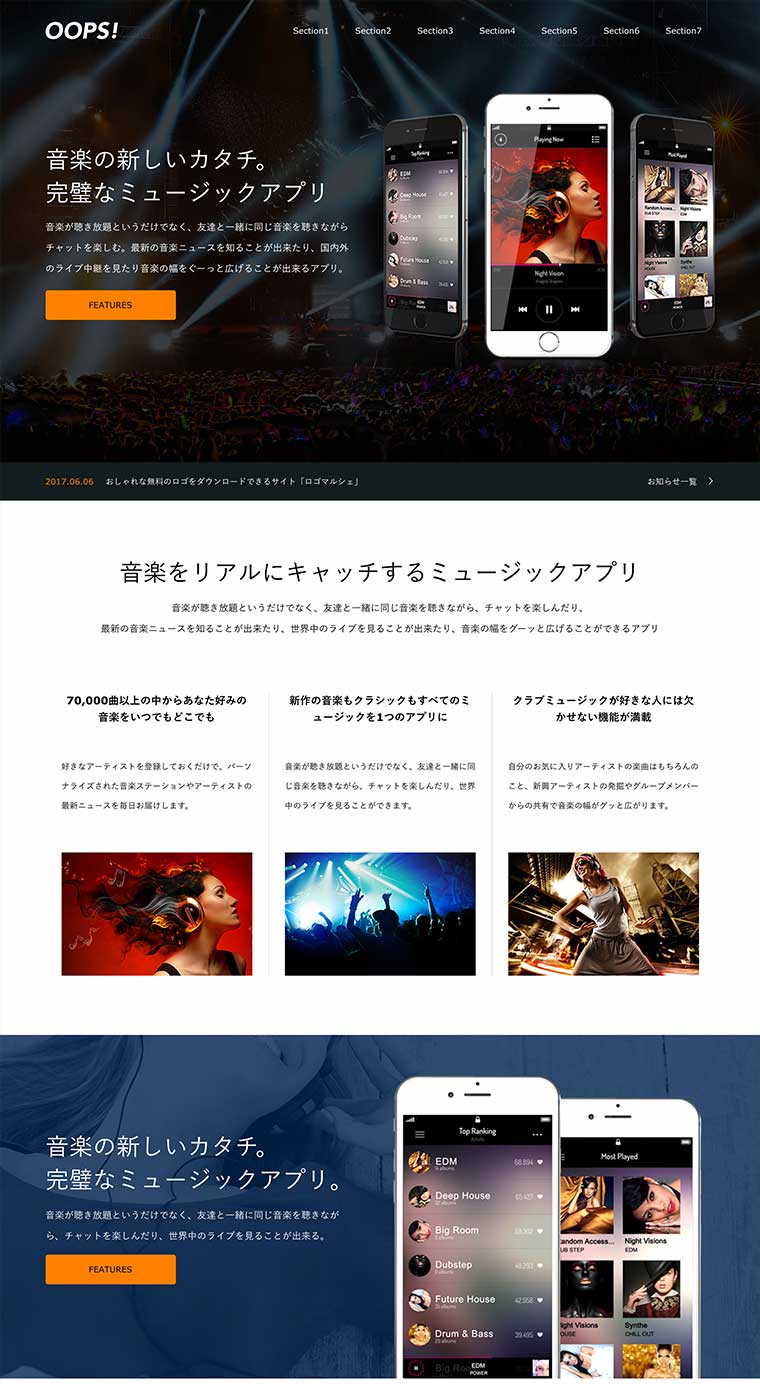
オシャレなシンプルHPデザイン事例、やはり写真のクオリティーでかっこよくなる
HP制作ツールのグーペが主催するデザインアワード、ノミネート作品はほとんど標準の無料テンプレート。実にノミネート15作品中12サイトがシンプルな無料の標準デザイン。フルカスタマイズしたオリジナルデザインはたった3サイトしかノミネートしていません。
無料の標準テンプレートはシンプルな装飾。しかし、ノミネート作品はどのサイトも写真がおしゃれでかっこいいためにHP全体の印象が良くなっています。
結局、写真。
オシャレな写真をゲット! おすすめ出張撮影サービス
就活用写真ですら写真館で撮影するのが当たり前、そこでケチってスマホアプリやプリクラで代用するなんてナンセンス。プロカメラマンによる商用写真撮影はそんなに”お高く”ないので積極的にご活用ください。
法人向け
- 法人向け出張撮影「PIXTAオンデマンド」:1時間22,000円〜
- 法人向け出張撮影「ヒストリ」:3時間プラン39,800円〜
- 出張カメラマン「JIP」:2時間19,000円〜
- サブスク形式でタレントをモデルにできる「サブタレ」
- サブスク形式でタレントをモデルにできる「アクセルジャパン」
オプションを利用すればモデルも手配してくれると思います。5万円以下ほどの価格でクオリティーの高い写真を撮影してくれるので利用してみてください。
お近くのエリアにいる個人カメラマンを探せます。HPやSNS・マッチングアプリのプロフィール画像に使えます。
※サービスや商品を説明したりイメージさせる写真撮影のコースではありません。
まとめ
オシャレでかっこいいホームページデザインを手に入れたいなら、ケチらず写真にお金をかけましょう。