※購入先へのリンクにはアフィリエイトタグが含まれており、そちらの購入先での販売や会員の成約などからの収益化を行う場合があります。
初心者でも簡単に、自分でホームページを作成することができるホームページ作成ツール「グーペ(Goope)」の使い方を徹底解説します。
グーペ基本情報
| 名前 | グーペ(Goope) |
| 運営会社 | GMOパペポ株式会社 |
| 料金 | ・月額 1,100円(12ヶ月契約時) ・初期費用 3,300円 |
| 公式ページ | https://goope.jp/ |
| サポート | あり |
| 特長 | ・ホームページ自作ツールの中でもっとも簡単 ・無料おためし15日間 |
グーペの使い方を知って、本格的なホームページを作ろう
最短1時間でここまでできた
文章を作り込んでSEOを強化
デザインカスタマイズで縦長ページ(LP)風に改修
この記事では、グーペを実際に作っていく過程を公開しながら、グーペの使い方や機能を解説していきます。
グーペの使い方、ホームページを作ってみた
それでは、実際に作ってみた感想をレビューをしていきましょう。
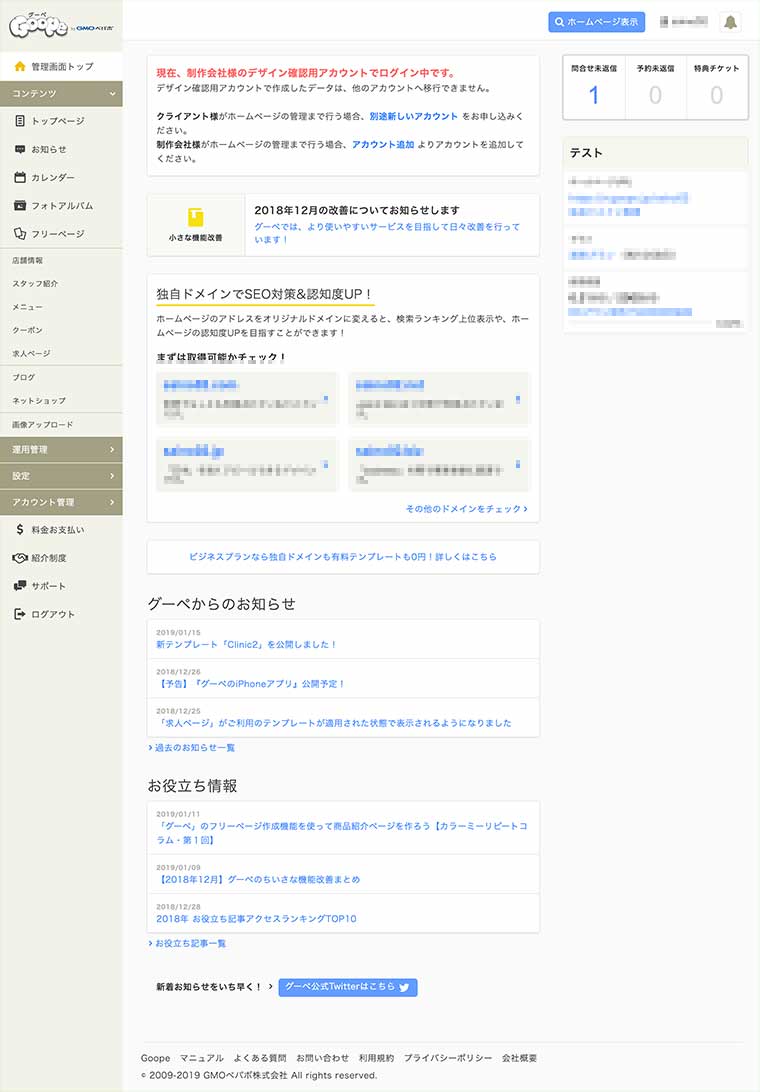
1.会員登録し管理画面へログイン

会員登録し、管理画面を設定することでホームページを作成・運用できます。

特に、左にあるボタンの上から下までを順番に入力していくことでHPが自然に完成してしまいます。
- トップページ
- お知らせ
- カレンダー
- フォトアルバム
- フリーページ
- 店舗情報
- スタッフ紹介
- メニュー
- クーポン
- 求人ページ
これらのページはすでに型が用意されており、空欄に情報を入力していくだけで完成します。
無料の試用期間が15日間あります、あなたに合うかどうか試用期間で試してみましょう。
2.トップページの編集/基本情報の入力
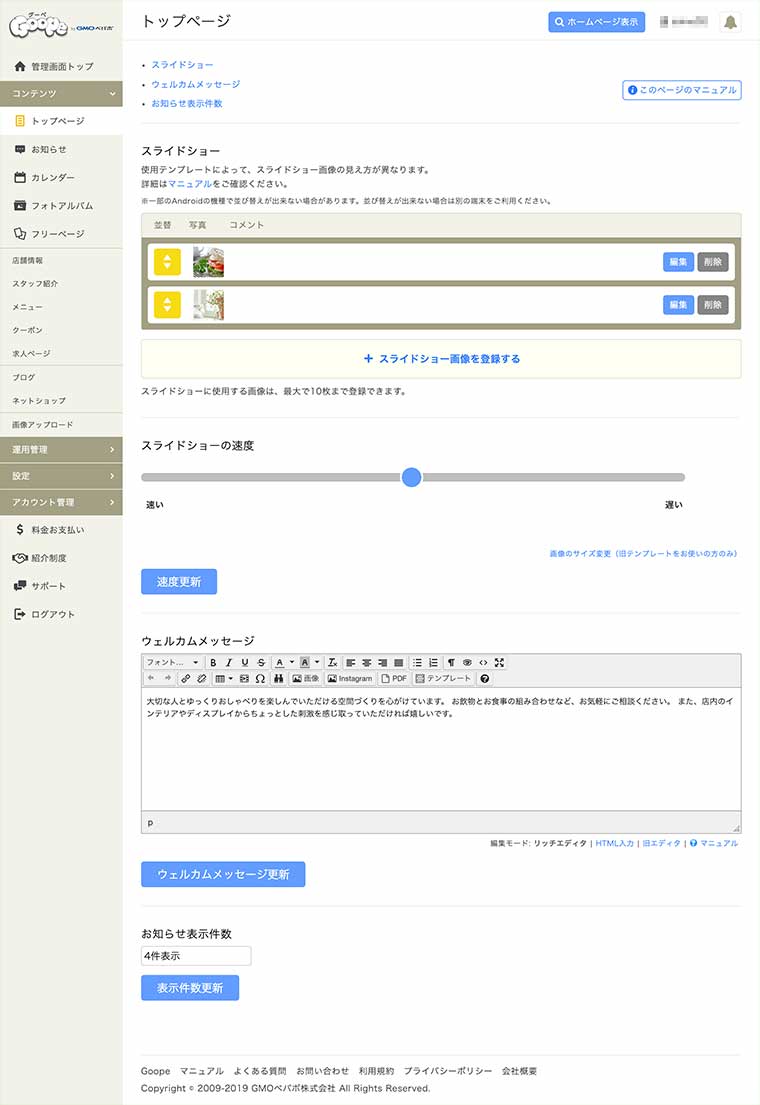
トップページは簡単な設定だけで完成します。主に「スライドショーの写真」と「ウェルカムメッセージ」を編集するだけです。

ホームページの基本形はすでに出来上がっており、情報を入力していくだけで完成。

ホームページ全般の設定をする画面です。店名やHPのタイトルなどを入れます。
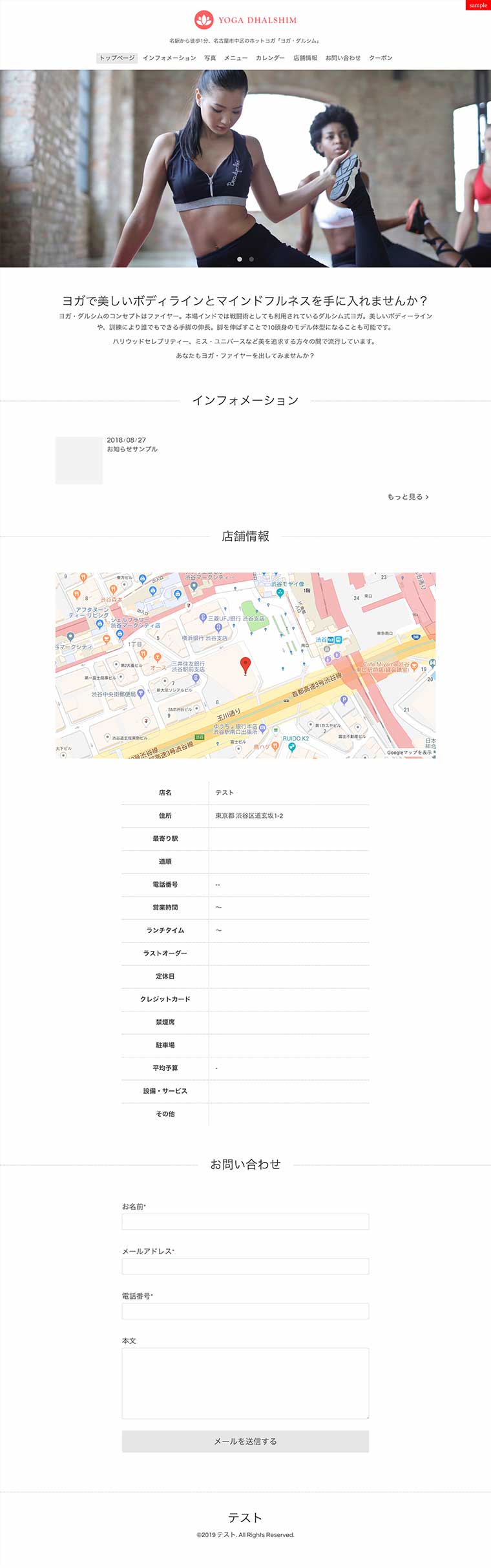
ここではヨガ・ダルシムという架空のヨガスタジオの情報を入力しています。

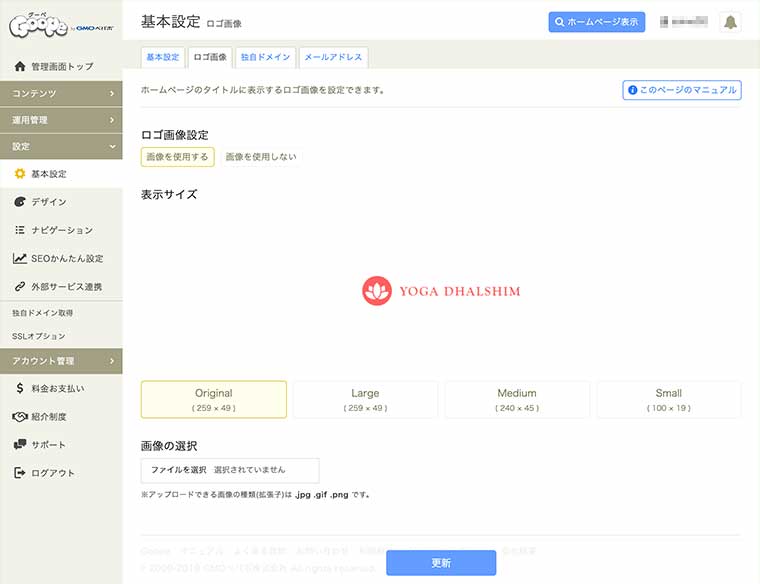
店舗や屋号のロゴをアップロードします。ロゴがない場合は、テキストが表示されます。
やはり、ロゴがあったほうがサイトデザインは映えます。今ではロゴも自分で作れるツールもあり、外注でも気軽に依頼できるので起業時にしっかり準備しておきたいですね。
※iPhoneやMACで使われるretinaディスプレイで見るとぼやけます。ロゴを2倍の大きさでアップロードしCSSで半分サイズする必要があります。

トップページの初期状態です。すでに、見本となる情報が入力されているのでわかりやすいですね。
- スライドショー
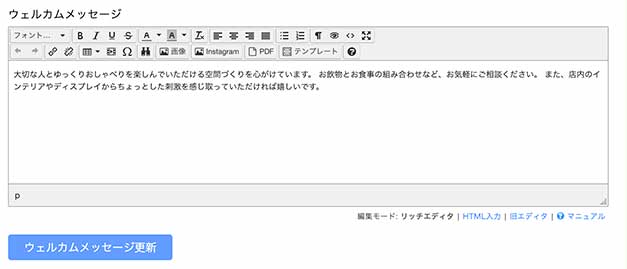
- ウェルカムメッセージ
の2つを入力していきます。

Word(代表的なワープロソフト)を使う感覚で文字を入力すればOK。ブログの入力画面風の編集方式です。スマホでも使えるのでタイピングが苦手な人でも簡単に使えます。

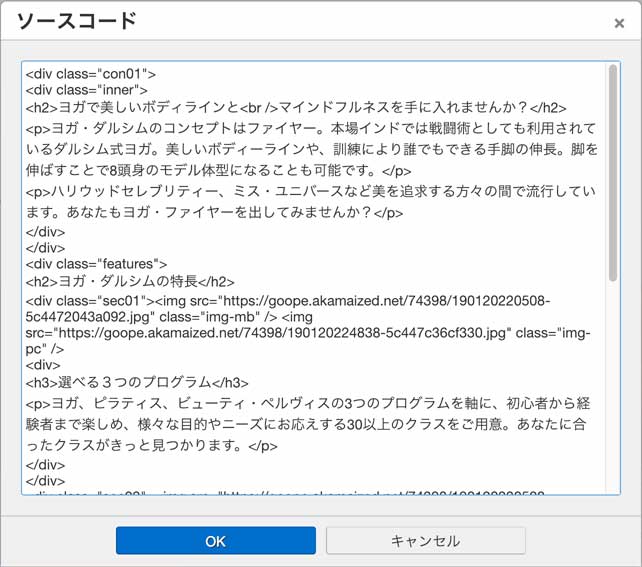
HTMLがわかる方はソースコード編集モードも便利です。htmlタグidやclassを使った複雑な編集も可能です。

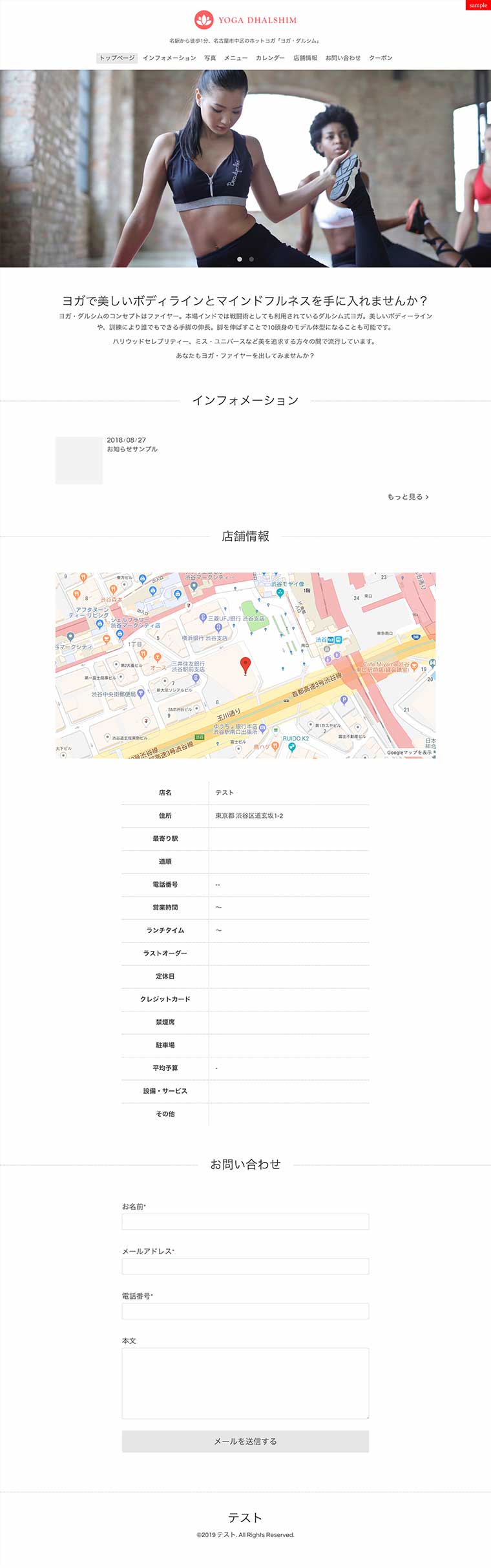
トップページの第一段が完成!スライドショーとメッセージが入るだけでそれっぽい雰囲気になってきました。
お知らせの入力

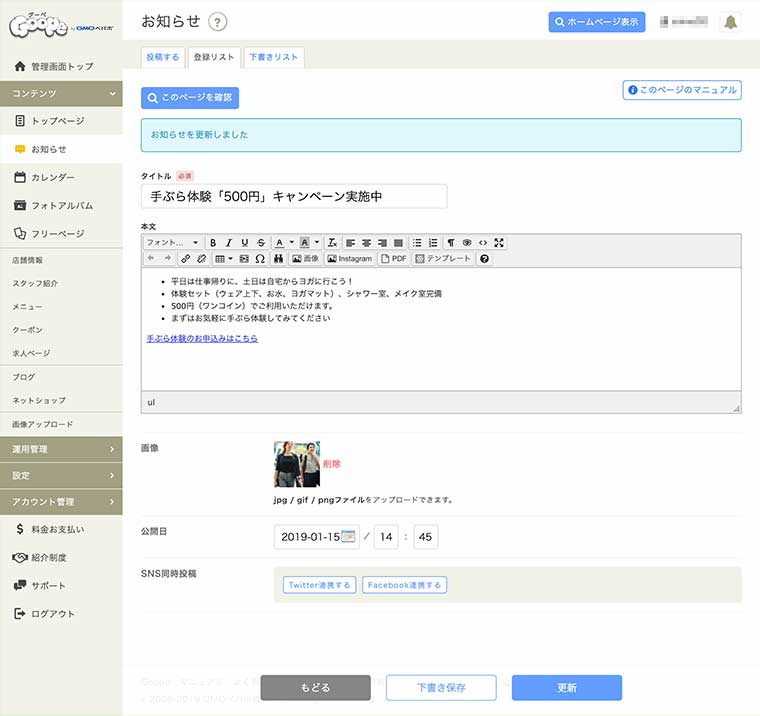
お知らせ編集画面では、イベント・キャンペーンや定休日などの更新ができます。
お知らせを追加すると、トップページのお知らせ欄にも最新情報として掲載されます。
- タイトル
- 本文
- 写真
の3点を設定できます。

お知らせページの完成イメージ。こんなページが簡単に作れます!
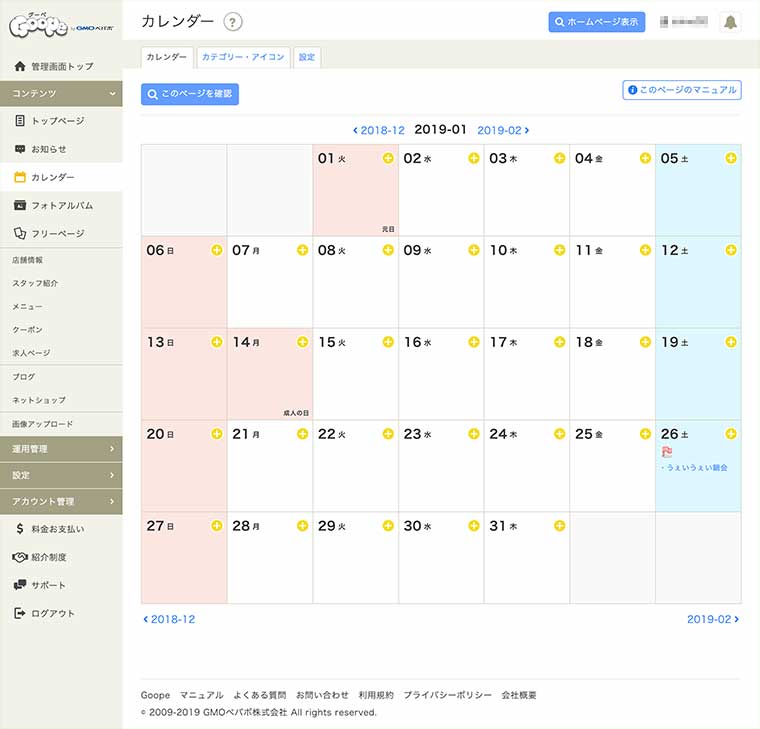
カレンダー機能
定休日やイベントごとを宣伝するのに便利な機能がカレンダー。カレンダー機能も、もちろん標準装備。イベントや定休日を告知するのが簡単です。

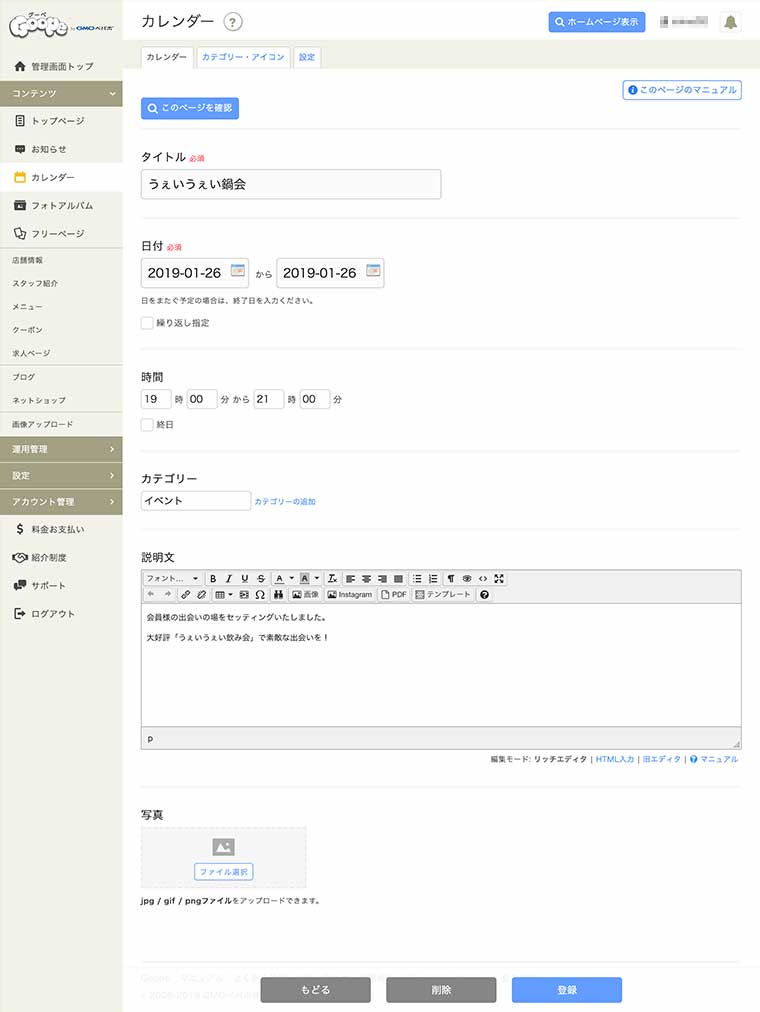
イベントがある日付をクリックすると入力画面が開きます。

イベントの詳細をこの画面で入力します。

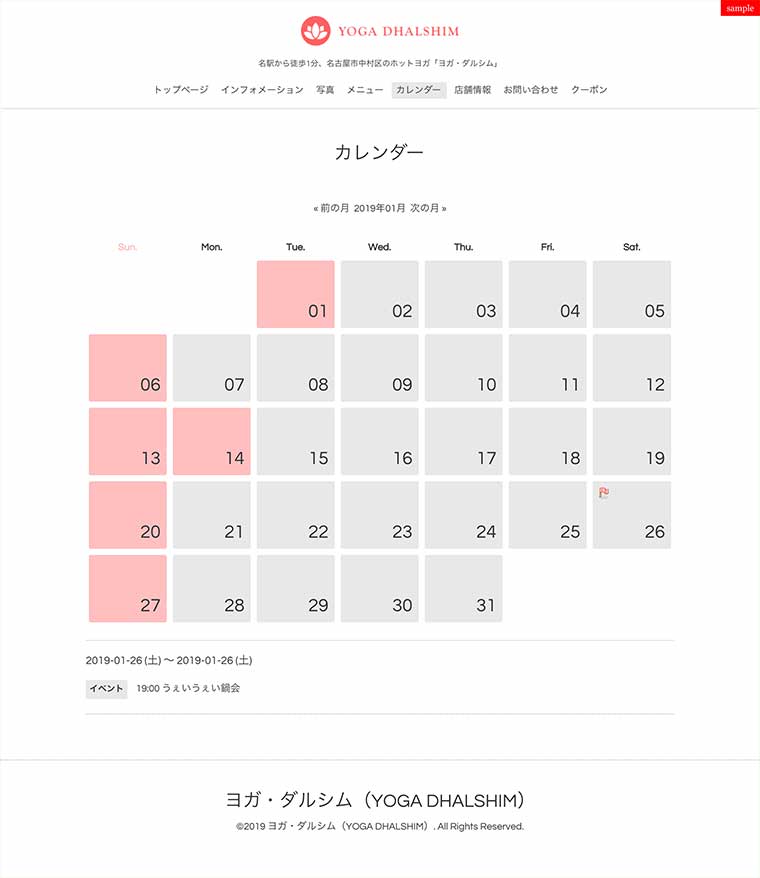
1/26にイベントが追加されました。

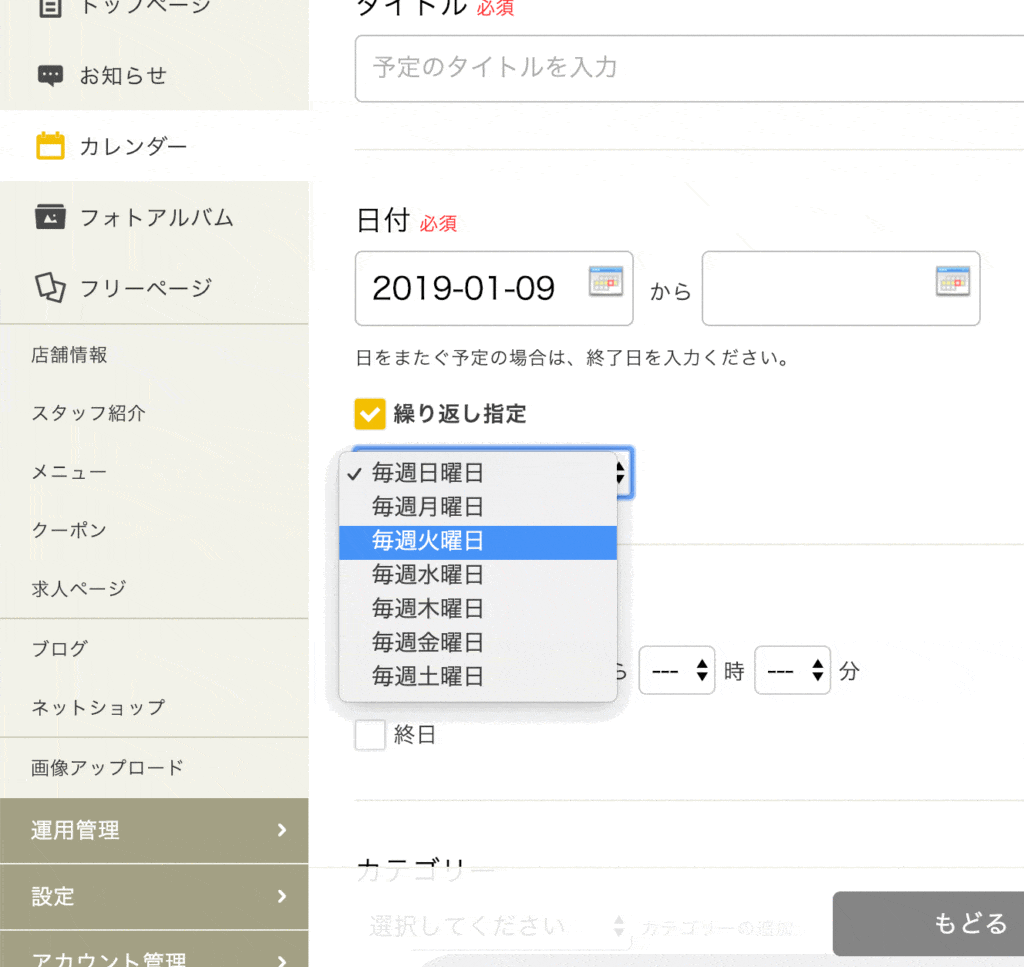
毎週月曜日は定休日など、週ごとに決まったイベントがあるなら繰り返し設定ができます。
毎月第二水曜日が定休日など、マニアックな設定を繰り返しで登録することはできません。
グーペのカレンダー機能は、Gooleカレンダー感覚で使えます。しかし、機能面では圧倒的にGoogleカレンダーが上。
グーペは自由に編集できる「フリーページ」があります。そのページにお店のスケジュールを掲載したGoogleカレンダーをはめ込む事でカレンダー機能を代用することも可能。一手間加えたい方はこんな使い方もおすすめです。
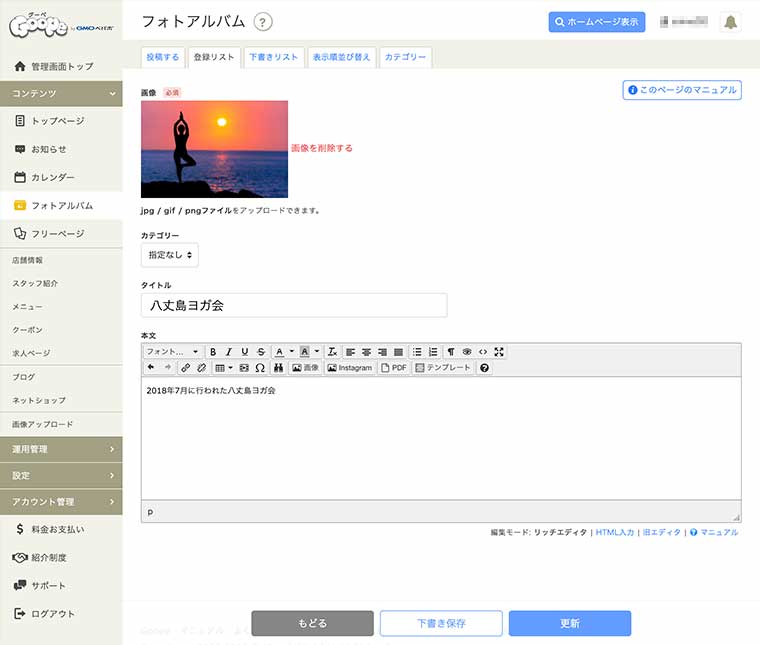
フォトアルバム機能
食べログでよくある料理や店舗写真が掲載されたページのような写真をアップロードできるページが作れます。

- 写真
- カテゴリー(自由に設定できる)
- タイトル
- 本文
を入力できます。

フォトアルバムページに写真が追加されます。
食べログのように、カテゴリーをいくつかわけ(「内観」「外観」「メニュー」「料理」)などわかりやすく運用することができます。

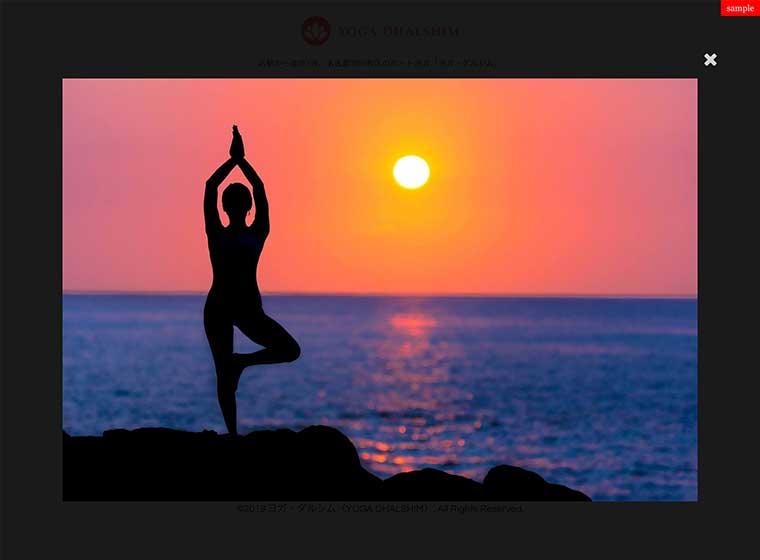
写真をクリックすると拡大表示。
※選んだテンプレートによっては、タイトル・本文は反映されず写真だけがでます。

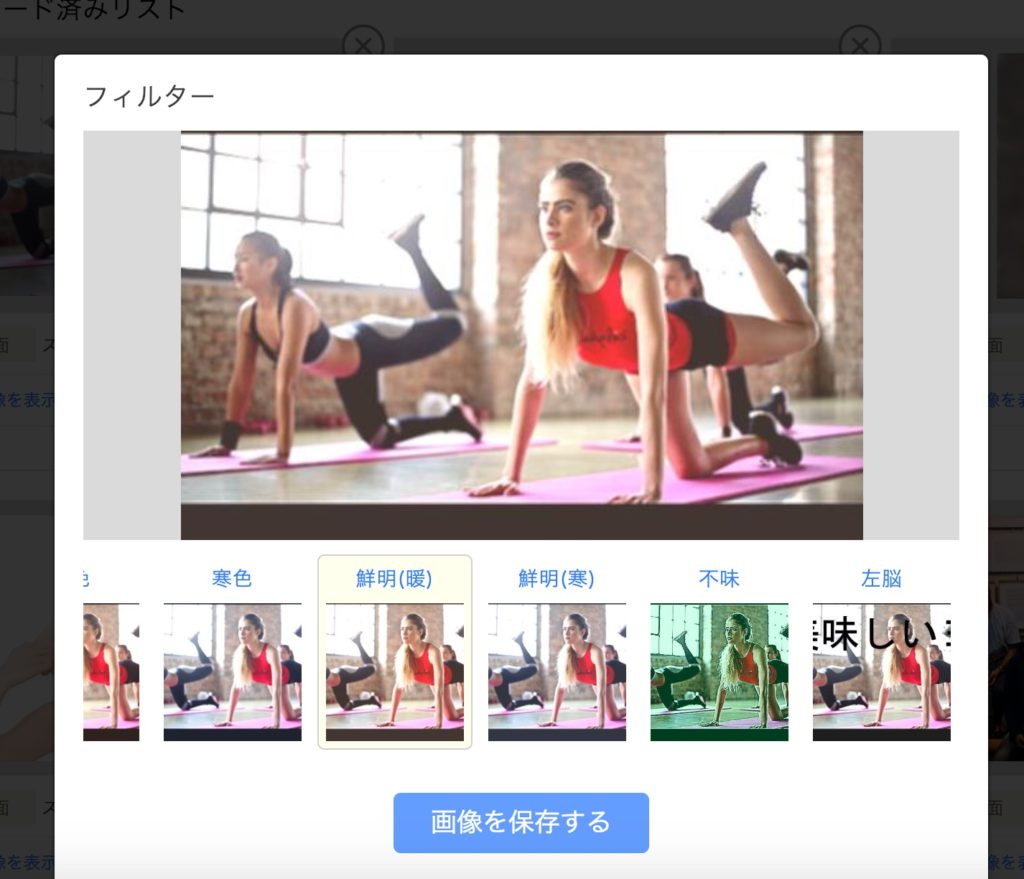
Instagram(インスタグラム:写真共有SNS)のフィルター機能のようなものもあります。とはいえフィルター数も多くないので、スマホの写真編集アプリか、PCでPhotoshop系(無料のがあります)の写真編集ソフトを使ったほうがいいでしょう。
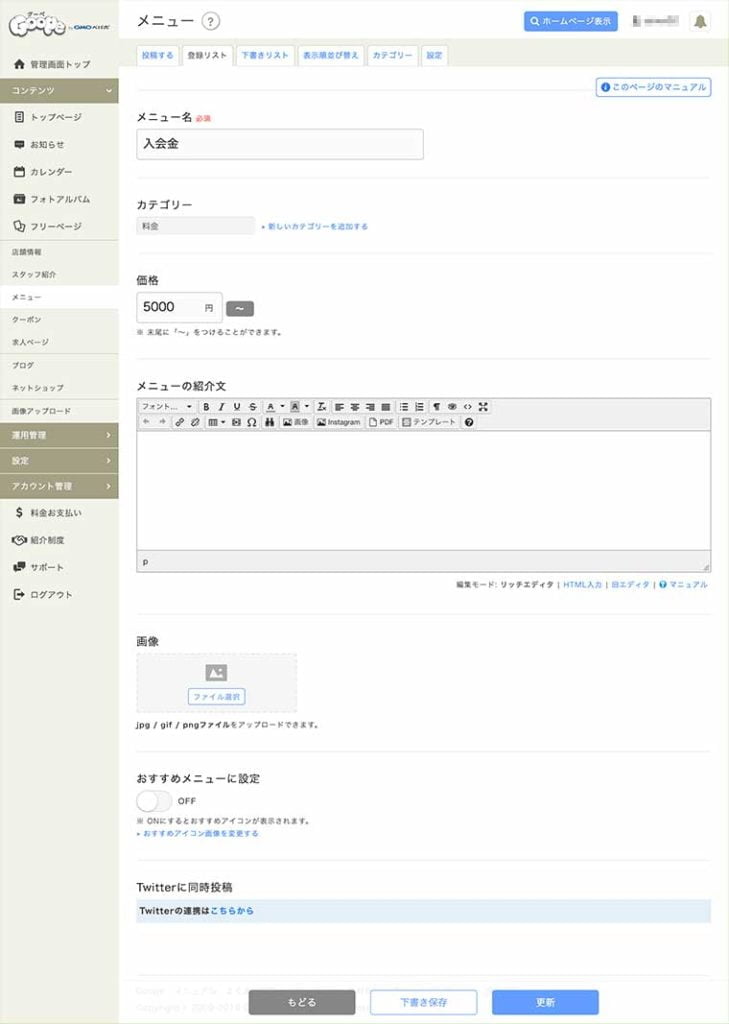
メニュー(料金)の設定
グーペはもともと飲食店向けのHP作成ツールとしてスタートしたので、メニューページも食べログの料金ページっぽい雰囲気。単品メニューの金額を追加していくと居酒屋や定食屋のようなメニューが完成します。

テストで作っているヨガ・ダルシムでは入会金を払って月謝を払うという想定です。居酒屋風メニューには少し合わなそうですが、入会金を設定してみました。
- 写真
- メニュー名
- 金額
- カテゴリ
などを設定できます。

メニューページの完成イメージ。単品メニューを追加していくとメニュー表が完成します。

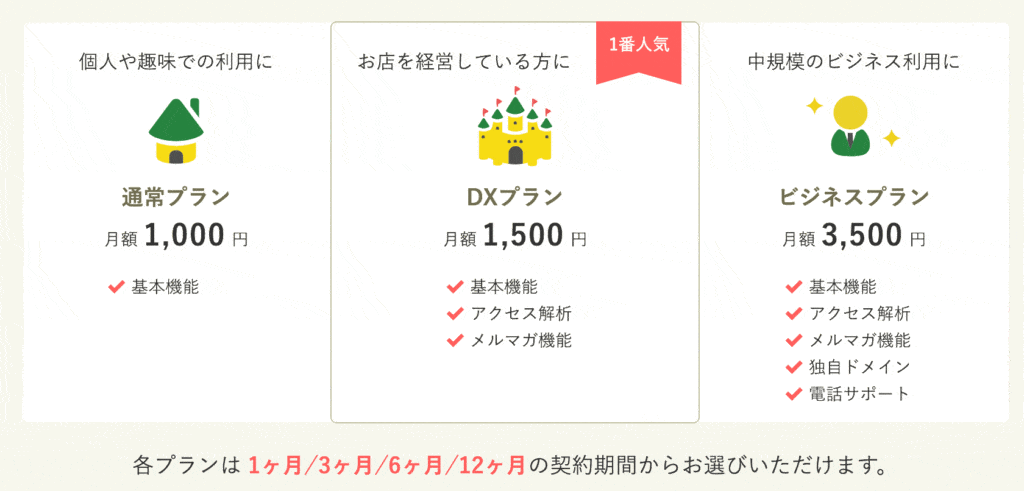
例えばグーペの料金ページのようにデザインされた料金表を使うこともできます。HTMLやCSS編集などの専門知識は必要ですが「フリーページ」をカスタムすることで可能です。
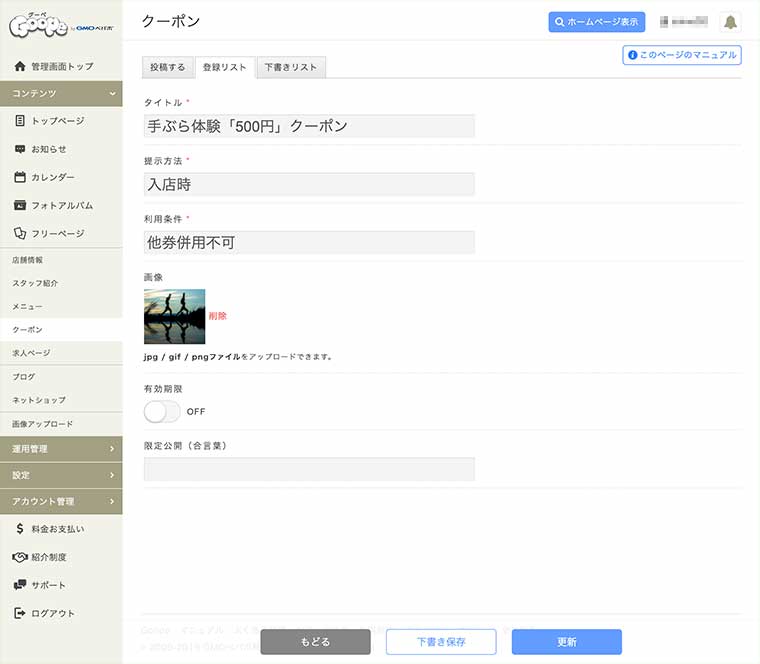
クーポン
グーペなら、ぐるなびやホットペッパービューティーでよくあるクーポンも簡単に作れます。

- タイトル
- 提示方法
- 利用条件
- 画像
- 有効期限
- 秘密の合言葉
を設定できる。

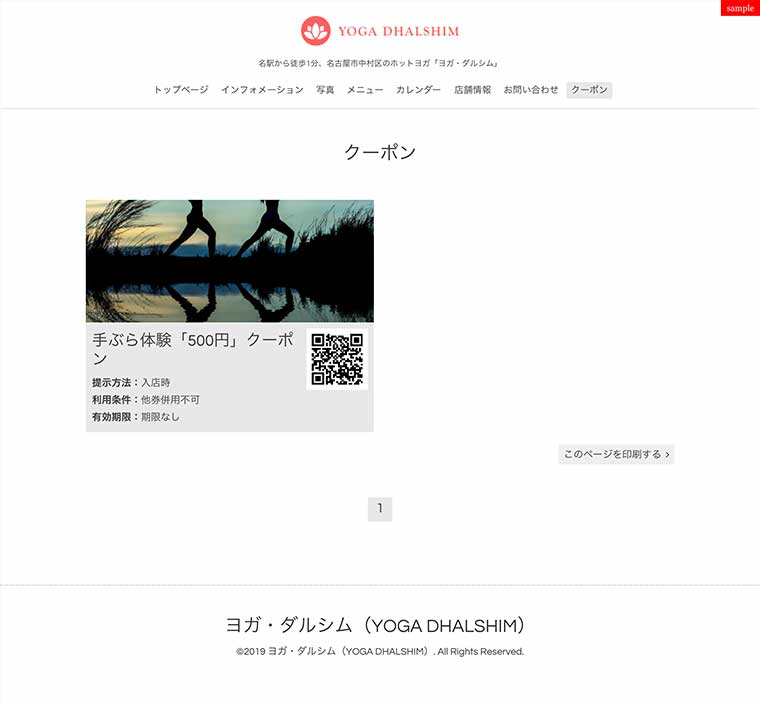
こういったクーポンが完成。初回限定クーポンや、再来店専用クーポン、誕生日限定クーポンや秘密の合言葉が必要な常連さん限定クーポンなどアイデア次第でいろいろ活用できそうです。
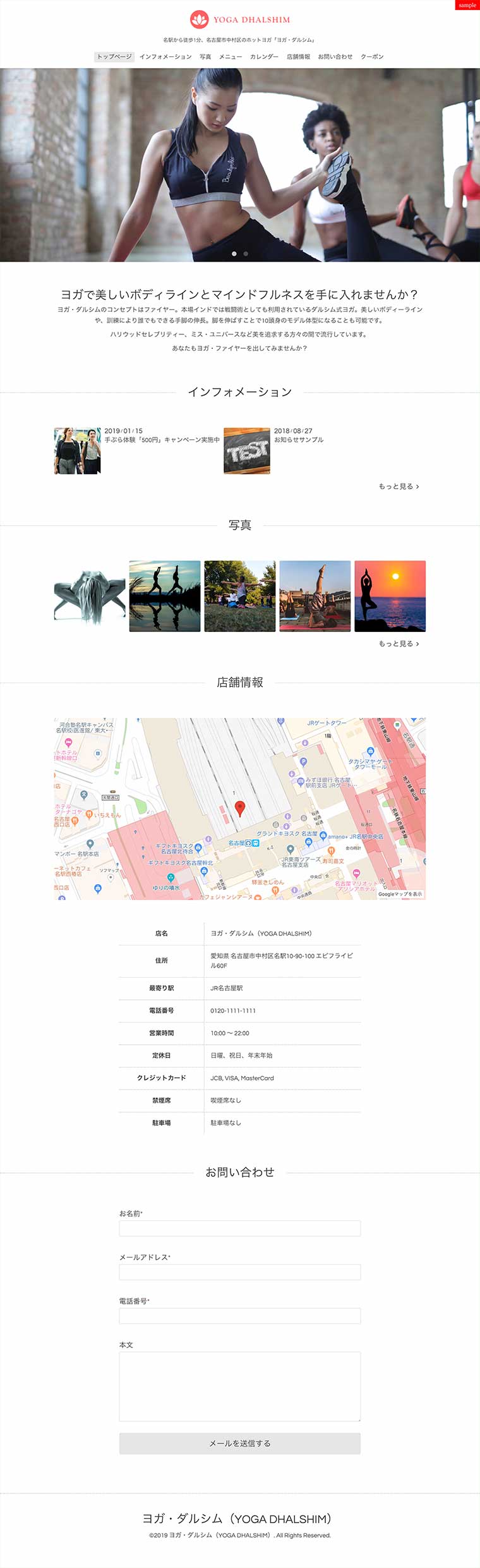
たった1時間でHPが完成
ここまでの作業時間は1時間ほど。HPの形はほぼ完成しました。簡単で、早い!

順番に情報を入力していくだけで簡単に完成してしまいました!
デザイン変更も簡単
グーペなら、デザイン変更も一瞬で可能です!

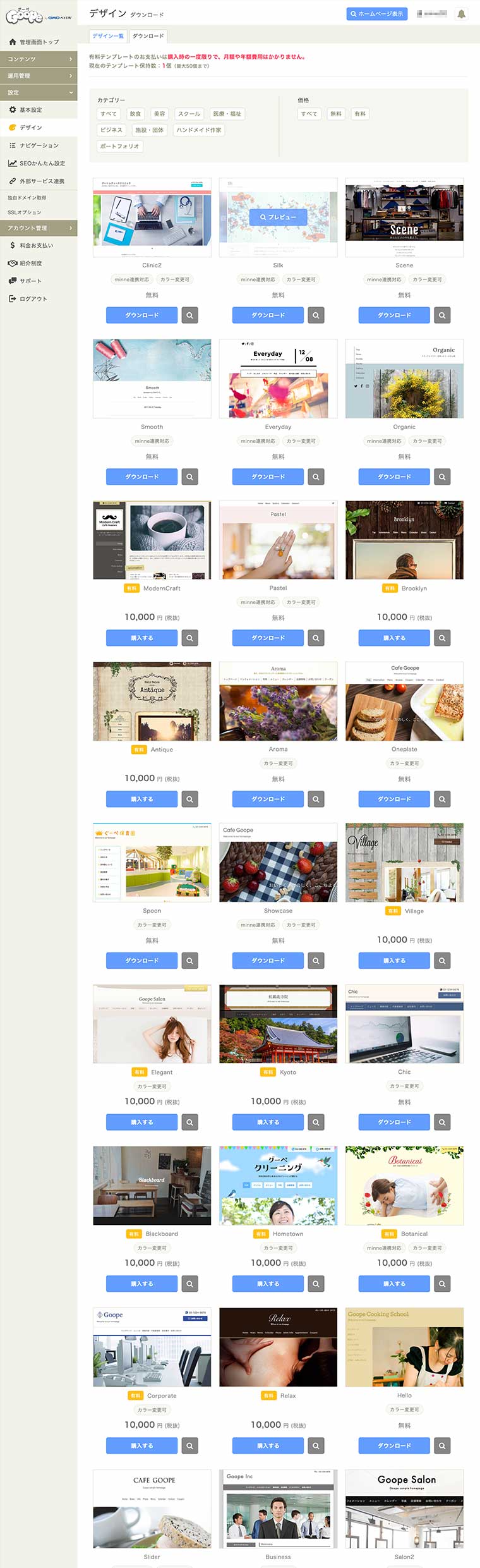
業種別に豊富なテンプレートがあります。好きなテンプレートを選ぶだけ。
有料テンプレートはだいたい1万円で購入可能。有料なだけあってデザインはかっこいいです。

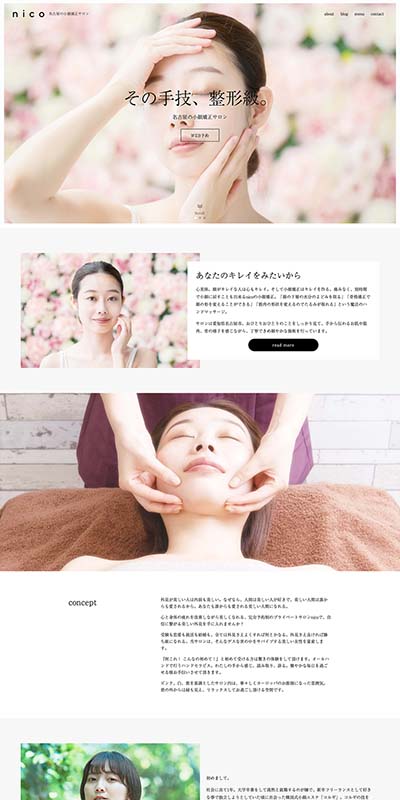
テンプレートを変更したら、ずいぶん雰囲気が変わりました。デザイン変更もこのように簡単にできます。
【カスタマイズ】SEO向けカスタマイズ、トップページの情報を増やす
グーペは簡単に作れるとはいえ、やはり情報が少ないため見込み客が比較検討できません。何の売りがあるのかピンとくるように文章を追加してみました。

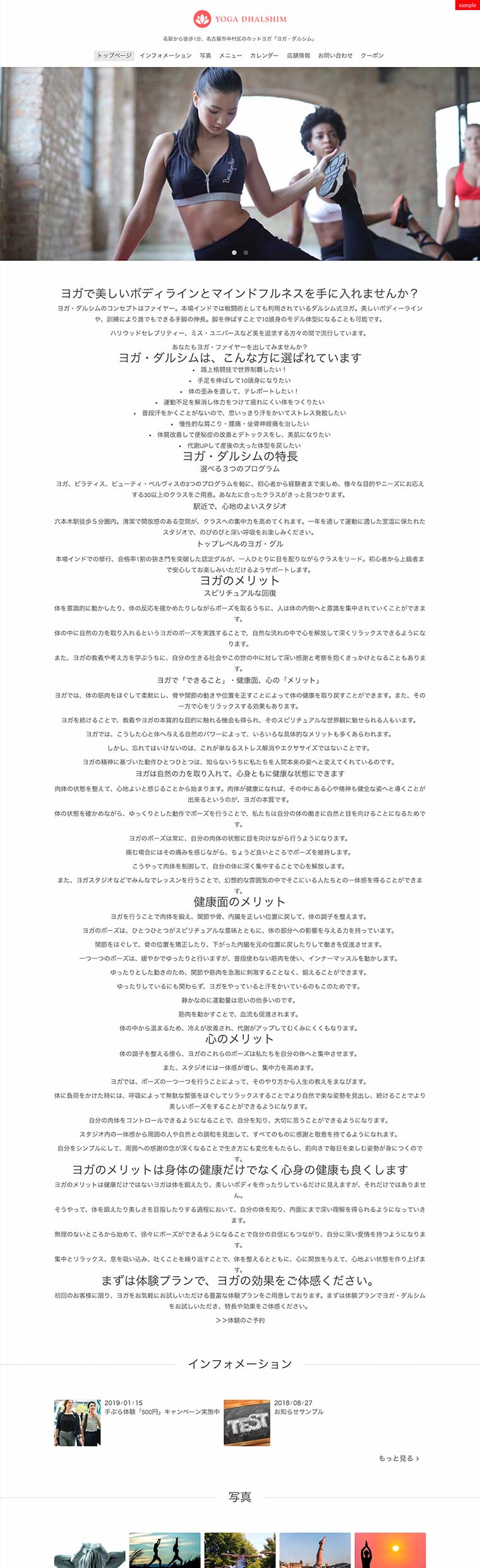
トップページの文章量が少ないので多くしてみました。
- ヨガダルシムはこんな人におすすめ
- 特長
- メリット
- 体験プランをすすめる
ヨガを検討中の見込み客が前のめりになりそうな文章を入れ込んでみました。
HPは平均で2ページほどしか読まれません。だからこそ一期一会のチャンスを無駄にしてはいけません。しっかり情報を盛り込む必要があります。

あくまでウェルカムメッセージなので、長文を入れ込むと文字ばかりで読みづらくなりました…。
ウェルカムメッセージには画像もいれられるし見出しタグ(h2、h3、etc)を使えるのでHTMLをしっかり作りつつ、CSSを編集して見栄えをカスタマイズしてみました。読みやすくなりました。
CSSを編集して、長文でも読みやすくカスタマイズしました。
【カスタマイズ】ランディングページ風にしてみた
グーペはHTMLやCSSを自由に設定できるので、デザインをかっこよくすることも可能です。
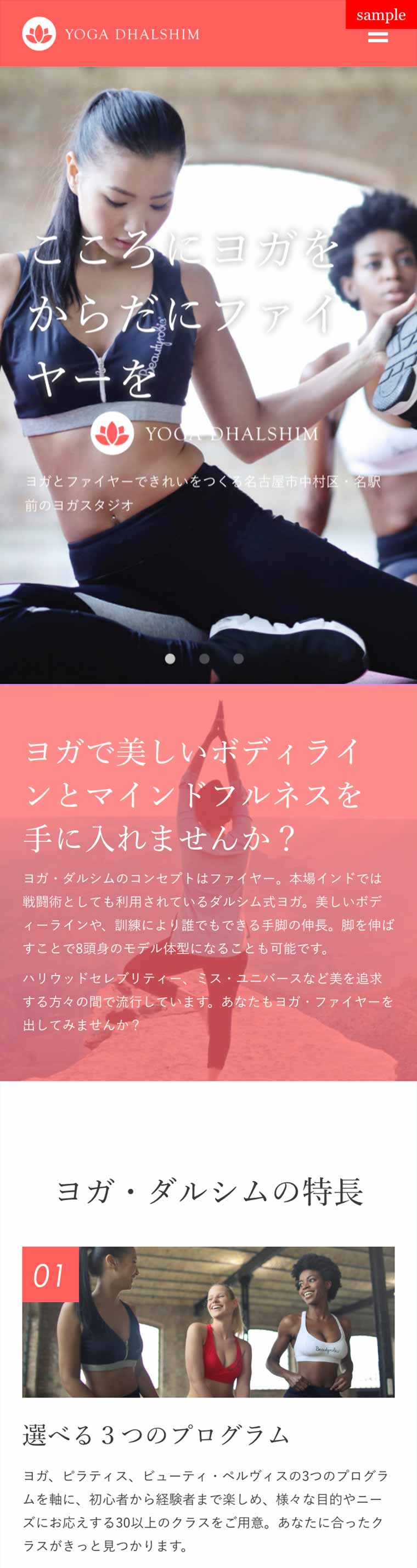
ランディングページ風にトップページをカスタマイズ

- 一番最初に表示される写真はフェードイン・フェードアウトでカッコよく切り替わります
- スマホ・タブレット・PCでそれぞれデザインが変化します
- 体験申し込みが目立つようにしています
スマートフォン対応
スマートフォン

タブレット

PC

完全スマートフォン対応、スマートフォンやタブレットで見たときにデザインも変化します。
まとめ
- 1時間でほぼ完成した
- 一手間加えればカスタマイズもできる
- かっこいいサイトも作れた!