広告
WordPressテーマ「SWELL」で何ができるかを解説します。
SWELLを使ったブログ事例
どんなブログが作れるのか? SWELLを使ったブログ・サイトの実例をご紹介。かっこいいデザインの素敵なブログを作れます!
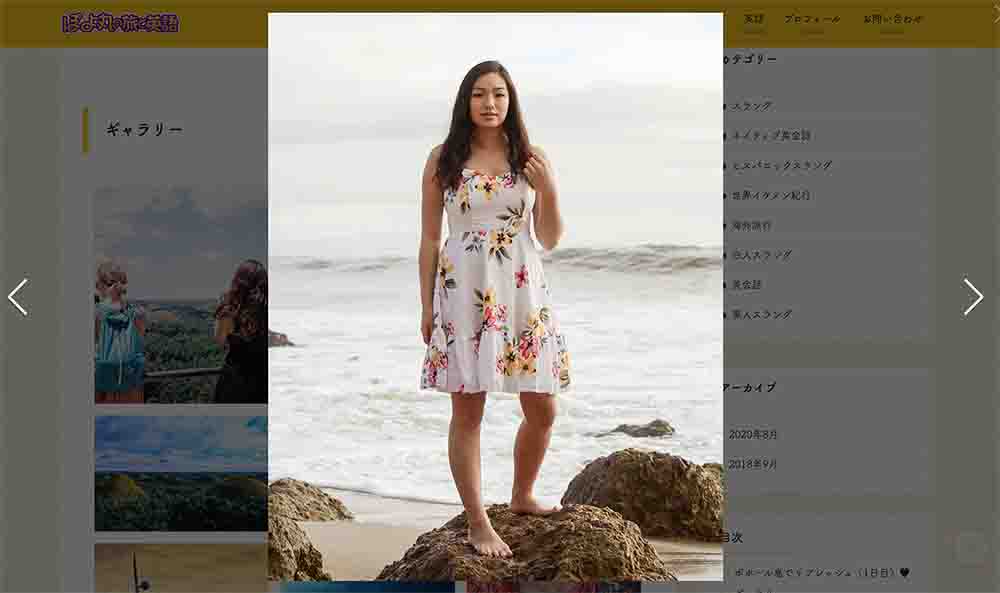
ポップなデザインの個人ブログ
デモ用に作った個人ブログ。架空の女子大生ブログを想定。
サムネイルに凝った(YouTubeのサムネを意識)ので良く見てほしいw

グルメブログや旅ブログなどで重宝しそうなギャラリー機能。写真をたくさん掲載できる。
1万文字を超える長文ブログ記事も、SWELLの素敵な装飾機能で読みやすい!


ブロックエディターを使えばオリジナルパーツをHTMLやCSSを一切いじらずに作成可能。SWELL以外のテーマだとCTAのデザインが決まっており「なんでバナーが正方形なんだよ! 横長のバナーを入れさせてくれよ!」とか「ボタンを2つ入れたい!」など細かい調整ができない事が多い。
SWELLはカスタマイズの自由度が異常!! ウィジェット部分、全てにブロックエディターで作ったオリジナルパーツを挿入できる。キービジュアルにまで!!
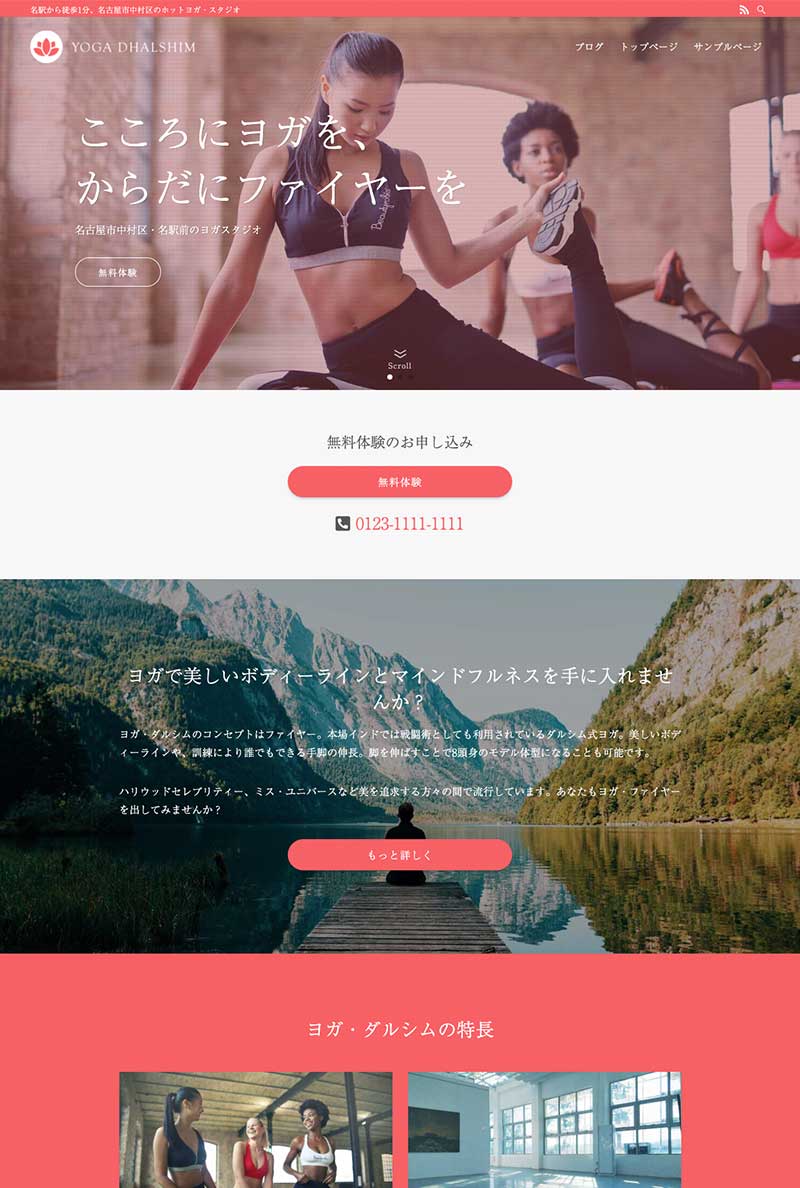
SWELL公式のクールなブログデモ
ダークモードのようなデザインのCOOLなブログ。トップページのキービジュアル部分はかっこいい動画を使用。
SWELL公式のガーリーなブログデモ
ピンクのガーリーなデザインのブログ。
ツヨシウェブさん
SWELLの特徴の一つである画面一杯に広がるキービジュアル「ヒーローヘッダー」がかっこいい。書いている方がイケメンだとデザインもかっこよくなりますね。
ツヨシさんもSWELLでブログだけでなくサイトも作っています。
関連記事
#枚方テイクアウトさん
関連記事
くうかんシンプルライフさん
関連記事
SWELLを使った”サイト事例”
SWELLは企業サイトまで作れる。ブロックエディターに完全対応だから、自由にページを作成可能。
サブスクリプション型ホームページ制作サービス
SWELLで作ったサイト。裏側で静的サイト化しているので写真や文章も多いのにサクサク表示できるという特別仕様。
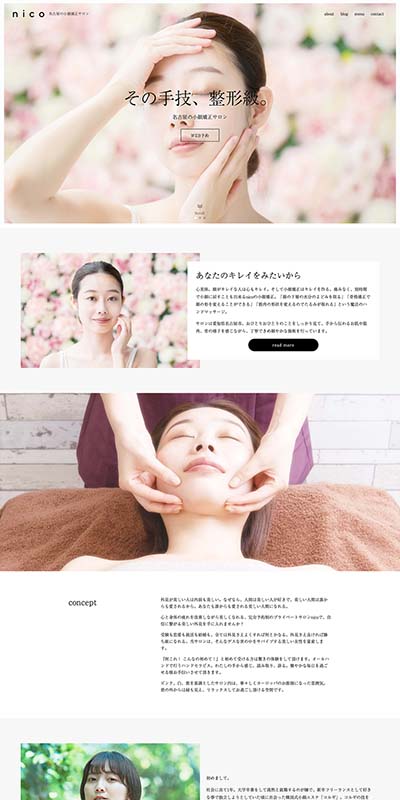
企業サイトデモ
ランディングページ風の企業サイトも作れます。デザインセンスは必要ですが、HTMLやCSSをいじらなくともできます。
ベトナム語翻訳・通訳会社 – VJコネクト
トップページは私が作り、他の固定ページはお客様ご自身で作成。サイトやブログを自由に増築。
SWELLなら、本当に専門知識不要でかっこいいページを作れます。
名古屋のカラオケ教室 – Takeshi Vocal Studio
このサイトもトップは山本が作成し、他のページは60代のダンディーな先生が作成。良くできています。
事実、SWELLを使えば初心者でもかっこいいブログやサイトを作れます!
関連記事
ブロックエディター Gutenberg(グーテンベルク)に対応したSWELLのどこがすごいの?
SWELLの一番の特長はブロックエディターに対応している事? 何がすごいの?
入力方法が変わり、難しい設定も見たまま簡単に編集できるようになったんです。HTMLやCSSなど難しい設定不要で、かっこいい記事を作れます。
SWELLでブロックエディターを使う様子
ブロックエディターをサクサク使う
- ブロガー・アフィリエイター向けWordPressテーマの中で最もブロックエディターに対応している:SANGOやJINなどの人気テーマは、もともとクラシックエディター(ワープロソフトのWordのような操作方法)やショートコード(簡単なプログラム)で使う事を想定して作られたテーマ。ブロックエディターに一応対応させたとはいえ微妙…。SWELLは開発当初からブロックエディター完全対応。使えるブロックの数もオプションも豊富。旧世代のWordPressテーマと比較すると機能は雲泥の差。
- クラシックエディターに比べて、見たまま編集で簡単楽ちん:昔のエディター(クラシックエディター)では入力が難しく画面表示が崩れる事が良くありました。しかし、SWELLのブロックエディターは見たまま編集、簡単に操作でき、表示が崩れる事もありません。
- ソースコードを見ると<span>ばかりにならない:昔のエディター時代に作った記事のソース・コードを見るとゴミのようなHTMLソースだらけになることも。
ブロックエディターは入力が遅いんじゃないの? という意見もありますが、HTMLをブロックに一括変換する機能や入力のショートカット機能もあるので、慣れるとクラシックエディター時代より速く作れます。
SWELLはデザインがかっこいい!
画面一杯に広がるヒーローヘッダーがかっこいい!
ズームイン(スライダー)
左から右(スライダー)
- 写真を入れるだけで画像の切り替わりなどを細かく設定可能。
- 画面一杯にキービジュアルが広がるようにも、サイズを指定することも可能。
- このビジュアル部分にブロックエディターで作ったオリジナルパーツを入れる事もできる。デザイン編集の自由度が高い。
- パソコン用画像とスマホ用の2種類の画像を設定できる。
- SWELL公式サイトのように動画を入れる事もできる。
SWELLはカスタマイズの自由度が異常!
トップページをカスタマイズしたいけど、テーマファイルを直接修正しないといけない…。やってみたらサイトが壊れた…。
CTAを自由に作りたいのに、なんでデザインが決まっているんだ!!
SWELLなら自由に簡単に作れます。
- ブロックを組み合わせてオリジナルパーツを作れる:SWELLのブロックエディターが高機能だからかっこいいオリジナルパーツを作れる。
- オリジナルパーツをウィジェット、キービジュアル、CTAなどいろいろな場所で使える:キービジュアル内やウィジェットエリアなどどこにでもブロックエディターで作ったオリジナルパーツを使えます。
- ブログだけでなく企業サイトやLPも作れる:ブロックエディターを使いこなせばブログだけでなく企業サイトやLPも作れる。
- LP作成機能もあり:ランディングページ制作機能が標準装備。
上のデザイン事例コーナーでも紹介していますが、SWELLはデザインカスタマイズの自由度が高すぎる! HTMLやCSS、テンプレートの編集など専門知識がなくてもできるんです。
高額の高性能WordPressテーマだけあって機能が豊富、プラグイン不要、標準装備の機能多数
SWELLにはどんな機能があるの?
料金が高いだけあって高機能。標準装備の機能が多いので個々のプラグインも使わないでもOK。
- トップページのメインビジュアルをかっこよくカスタマズ:トップページのメインビジュアルには動画やスライダーでアニメーションする画像などを設定可能。スマホやパソコンで登録する画像を変更できるのでデザインの細かな調整ができる。
- 吹き出し機能標準装備:記事の中で会話するようなコンテンツを作れる。
- 目次機能標準装備:プラグインを使わずに目次機能を使える。
- 画像遅延読み込み標準装備:スクロールに連動して画像を読み込むので表示高速化ができる。
- 人気記事リスト作成機能標準装備:プラグイン不要で人気記事ウィジェットが使える。
- コード軽量化・圧縮済み:プラグインを使わなくとも軽量化・圧縮済み済み。
- クラシックエディター向けプラグイン不要:ブロックエディターなので「AddQuicktag」など不要。
- キャッシュ機能でサクサク高速表示:キャッシュ系プラグインも不要。一度表示したページやパーツが記憶されサクサク表示できる機能標準装備。
- ページ遷移高速化機能(pjax・Prefetch)でページ間の移動もサクサク:ページを移動する際に先に読み込んでおくことでサクサク表示できる機能。
- 開発者がSWELLと同じプラグインが多数:開発者の了さんが作ったプラグインがたくさん。SWELLに完全対応なので安心して使えます。
私はSANGOを愛好していましたが、プラグインの数はSANGO時代の3分の1ほどになりました。だいたいの機能が標準装備なので楽。
他テーマからの乗り換えサポートプラグインがあるので引っ越しが楽
SWELL良さそうだけど移行が大変そう…。
SWELL専用の引っ越しをサポートしてくれるプラグインを使うと楽に移行できますよ。
SWELL専用の引っ越しサポートプラグインがあります。前のテーマの装飾やショートコードを引き継ぐ引っ越しサポートプラグインあり。これを使うと、引っ越ししてもとりあえず表示を保ってくれます。
- Cocoon乗り換えサポートプラグイン
- AFFINGER5乗り換えサポートプラグイン
- JIN乗り換えサポートプラグイン
- SANGO乗り換えサポートプラグイン
- STORK乗り換えサポートプラグイン
- THE THOR乗り換えサポートプラグイン
結局、SWELL向けに記事の修正は必要ですが、以前のテーマとの最低限の見栄えを保ってくれます。引っ越ししたらショートコードだらけで表示が崩れるなんてことはありません。
アフィリエイター・ブロガー向けに、豊富な広告配信機能あり!
アフィリエイト広告を4種類の方法で配信できます。
ノーマル型
ショートコードを入力することで、『[ad_tag id=”135″]』といった感じに広告リンクを呼び出せます。バナーやテキスト広告を配信できます。
バナー型
バナーやリンク、アフィリエイト用計測タグを配信できます。
アフィリエイト型
アフィリエイトバナーやボタン、説明文を配信できます。
Amazon型
カエレバ的な広告エリアを配信可能。
ランキング型
ランキングも作れます。1位2位3位までは王冠マークがつき、それ以外はマークなしになります。
SWELLのデメリット
SWELLは、Core Web Vitals(コアウェブバイタル)で強いAMPに未対応
GoogleはCore Web Vitals(コアウェブバイタル)を、2021年以降検索のランキング要因として取り入れることを発表しました。
出典:【Google】ユーザー体験を向上させるための「Core Web Vitals」がランキング要因に!(Digital Marketing blog)
Google によれば、AMP を導入しているドメインのうち 60% が コア ウェブ バイタル に合格しているとのことです。
対して、AMP 対応していないドメインの合格率は 12%だそうです。
出典:なぜAMP⚡はコアウェブバイタルに優れているのか?(海外SEO情報ブログ)
2021年の5月からはこのコアウェブバイタルがSEOで新たに重要な要素となるそう。スマホでサクサク表示できるAMPに対応しているとその数値がすごく良くなるそうです。
ただし、SWELLはAMPには対応しないそうです。これだけリッチなデザインだと、シンプルなAMPに対応する事は難しそうですね。
21年5月以降は、manablogのようなシンプルデザインでアニメーションや装飾も必要最低限なAMP対応しているブログのSEOが優遇されるようになるかもしれませんね。